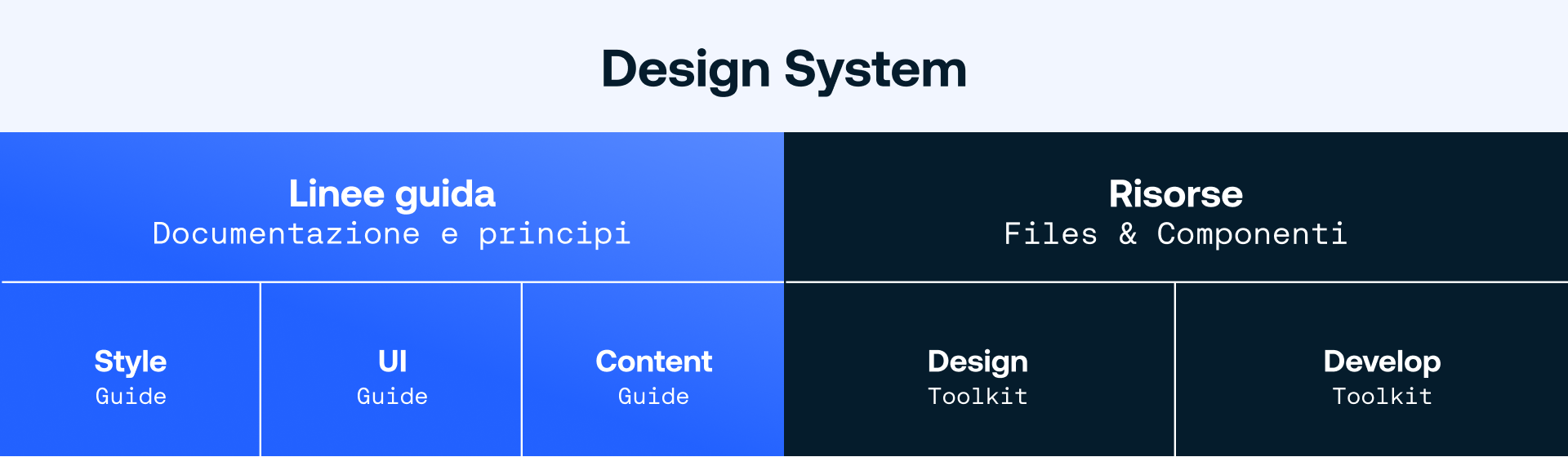
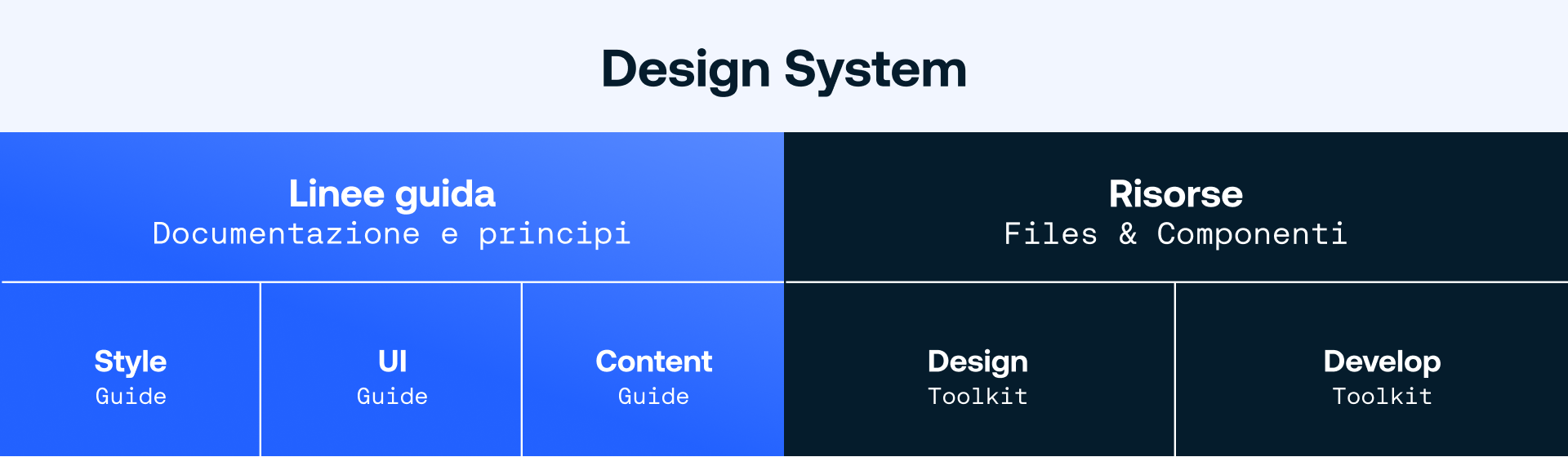
Design System
Il DNA di ogni prodotto digitale

Cos’è il Design System
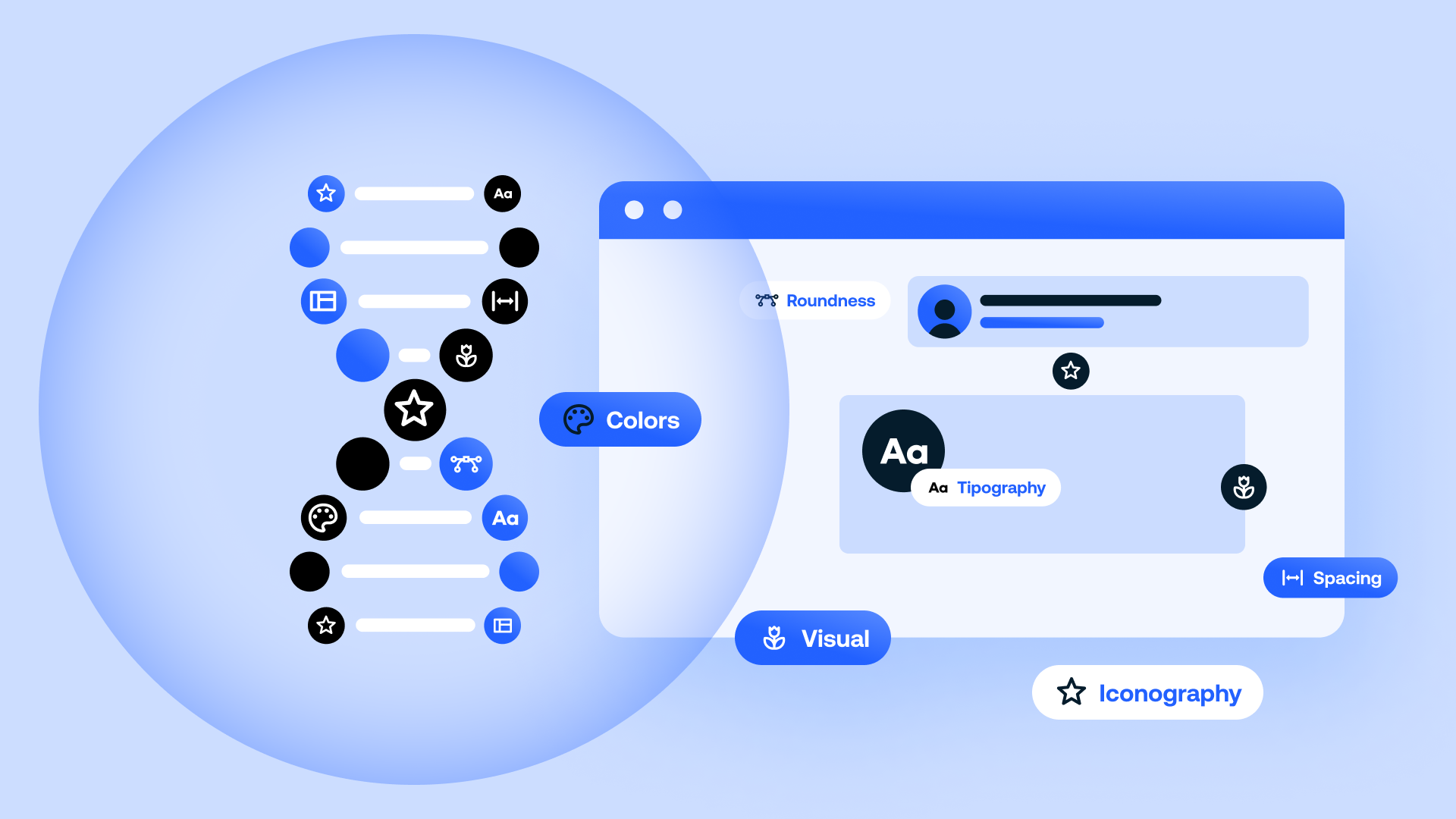
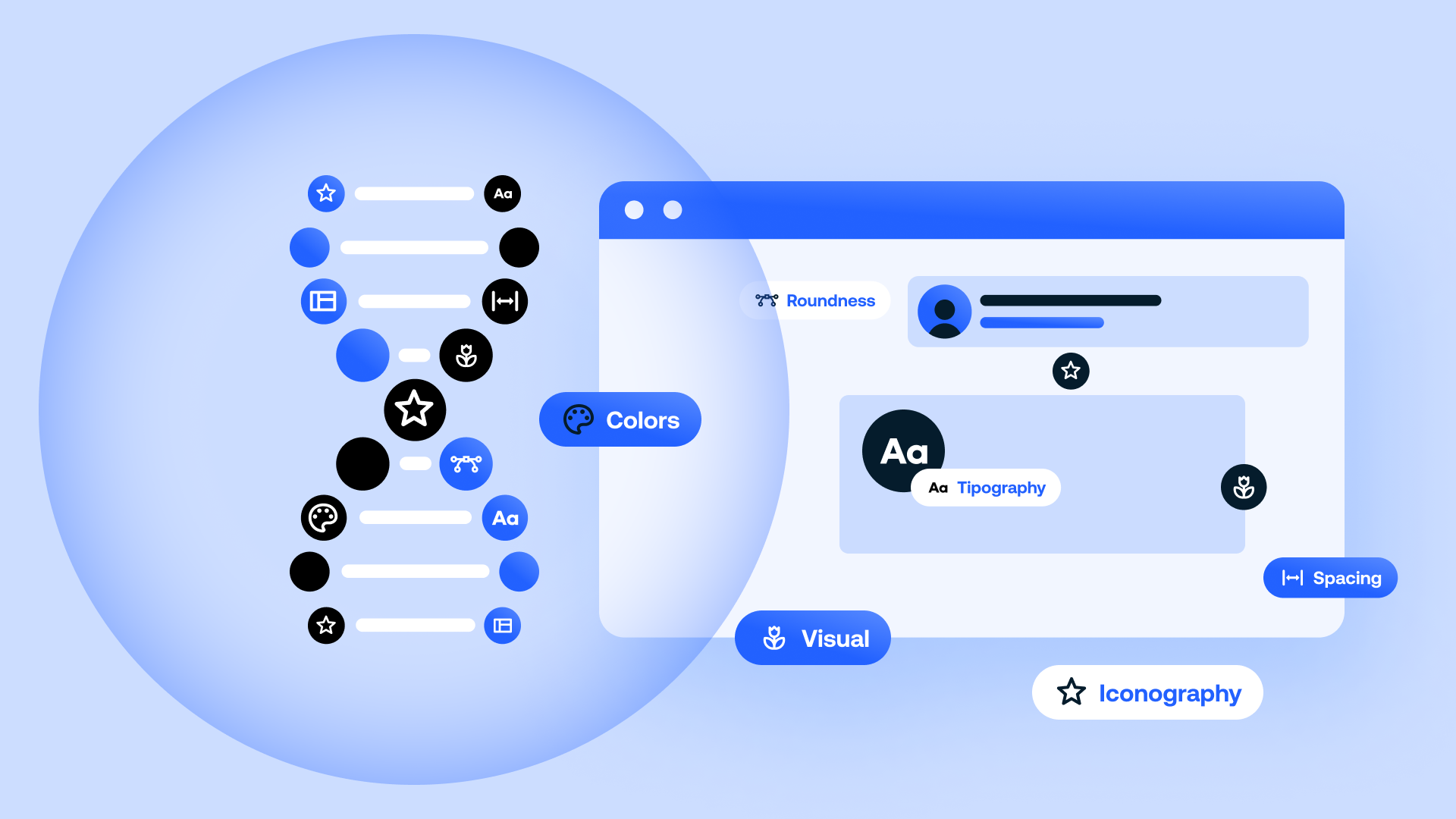
Il design system è ciò che identifica e caratterizza un applicativo digitale. La definizione e combinazione di elementi basilari come COLORI, STILI TIPOGRAFICI, BOTTONI e ICONOGRAFIA permette all’interfaccia dell’applicativo di essere riconoscibile nelle varie schermate e funzionalità e ci consente di creare una serie coerente di elementi visivi e interattivi proprio come il DNA definisce le caratteristiche di un essere vivente.

Vantaggi
- Coerenza visiva
L’azienda può mantenere un’identità visiva solida e coerente su tutti i prodotti digitali, a prescindere dal touchpoint, rinforzando il riconoscimento del brand.
- Migliore UX
Utilizzare pattern di navigazione ricorrenti, comuni e sincronizzati, facilita la fruizione dell’utente con il prodotto digitale, anche nel caso di passaggio tra diversi device.
- Scalabilità
Con un design system, le aziende possono gestire in modo efficace la crescita e l’evoluzione del proprio prodotto. Aggiungere nuove funzionalità o espandere la piattaforma diventa più semplice, poiché i componenti e le regole di design sono già definiti.
- Efficienza
Con un design system ben strutturato, i designer e gli sviluppatori possono accedere a una libreria di risorse visive riutilizzabili. Ciò riduce il tempo e lo sforzo necessari per progettare e sviluppare nuove funzionalità o prodotti. Si facilita la collaborazione tra i membri del team, poiché tutti lavorano su una base comune.
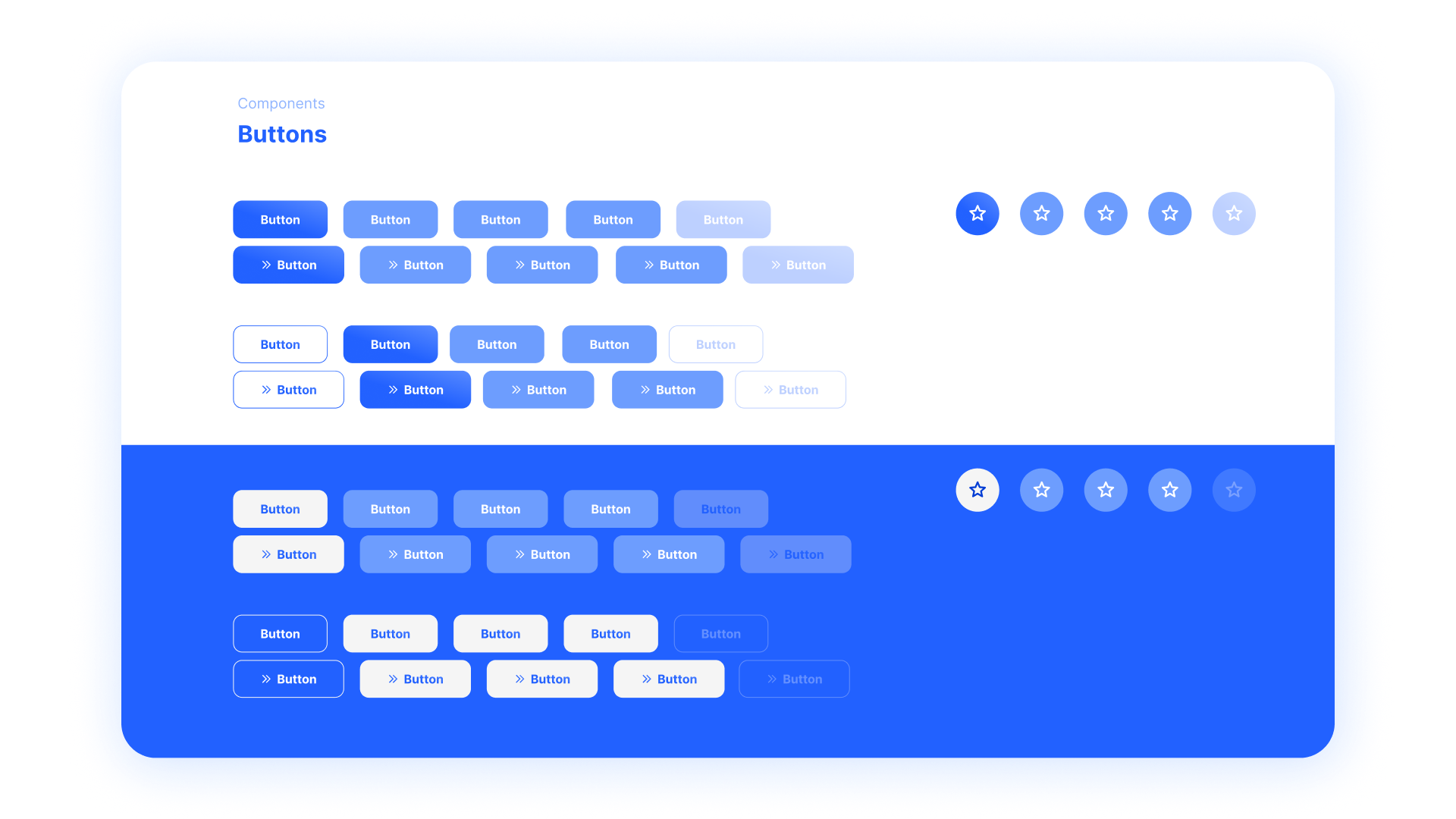
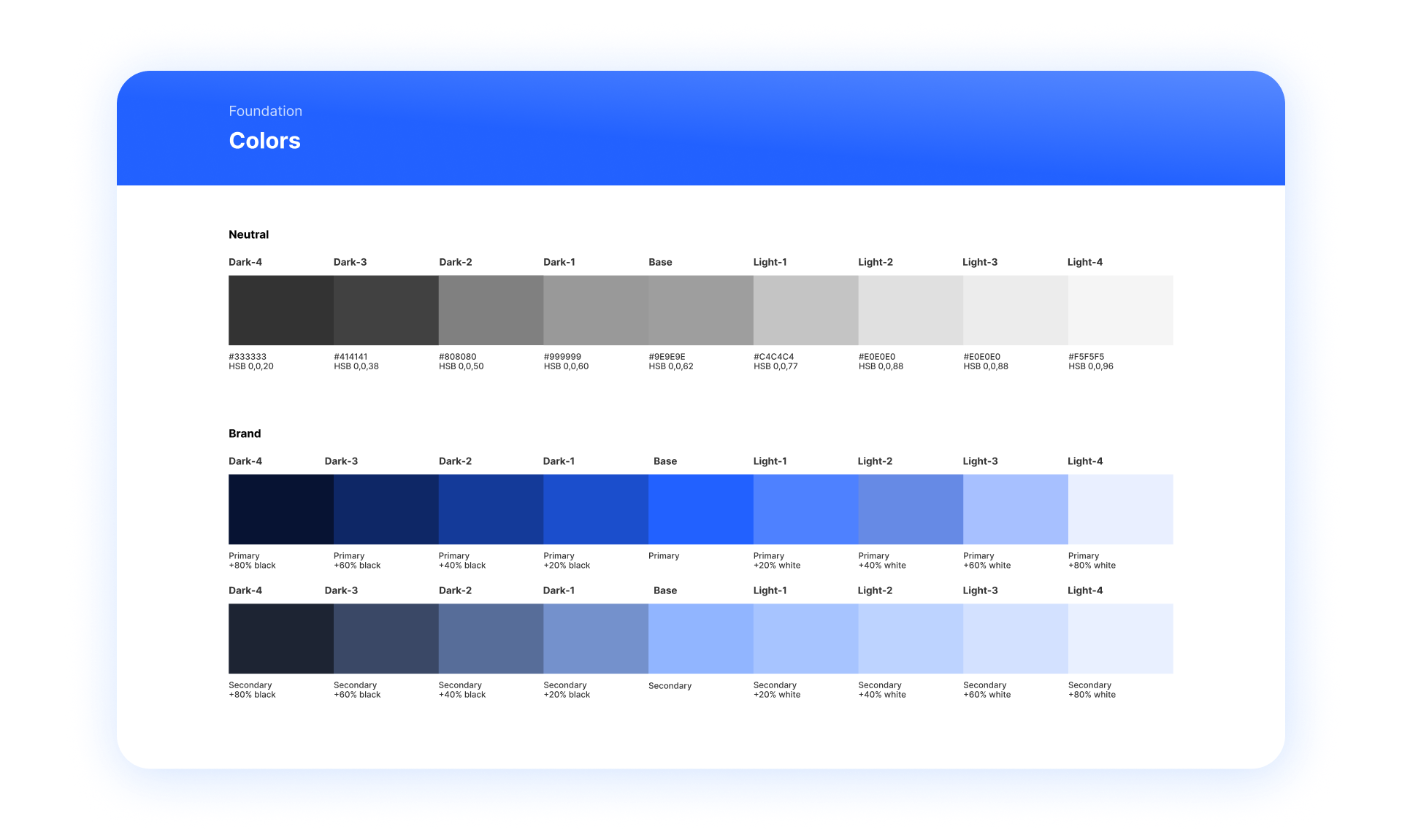
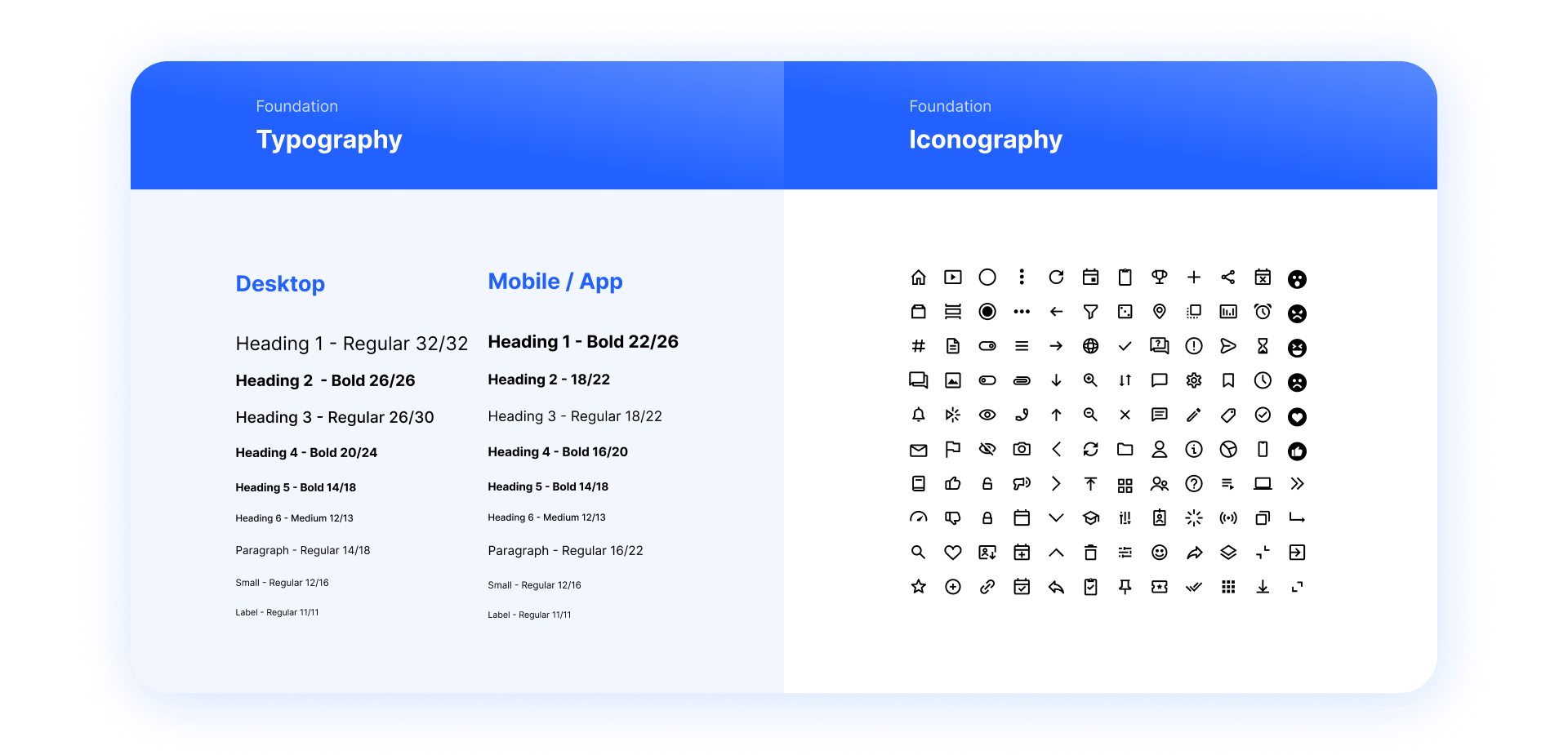
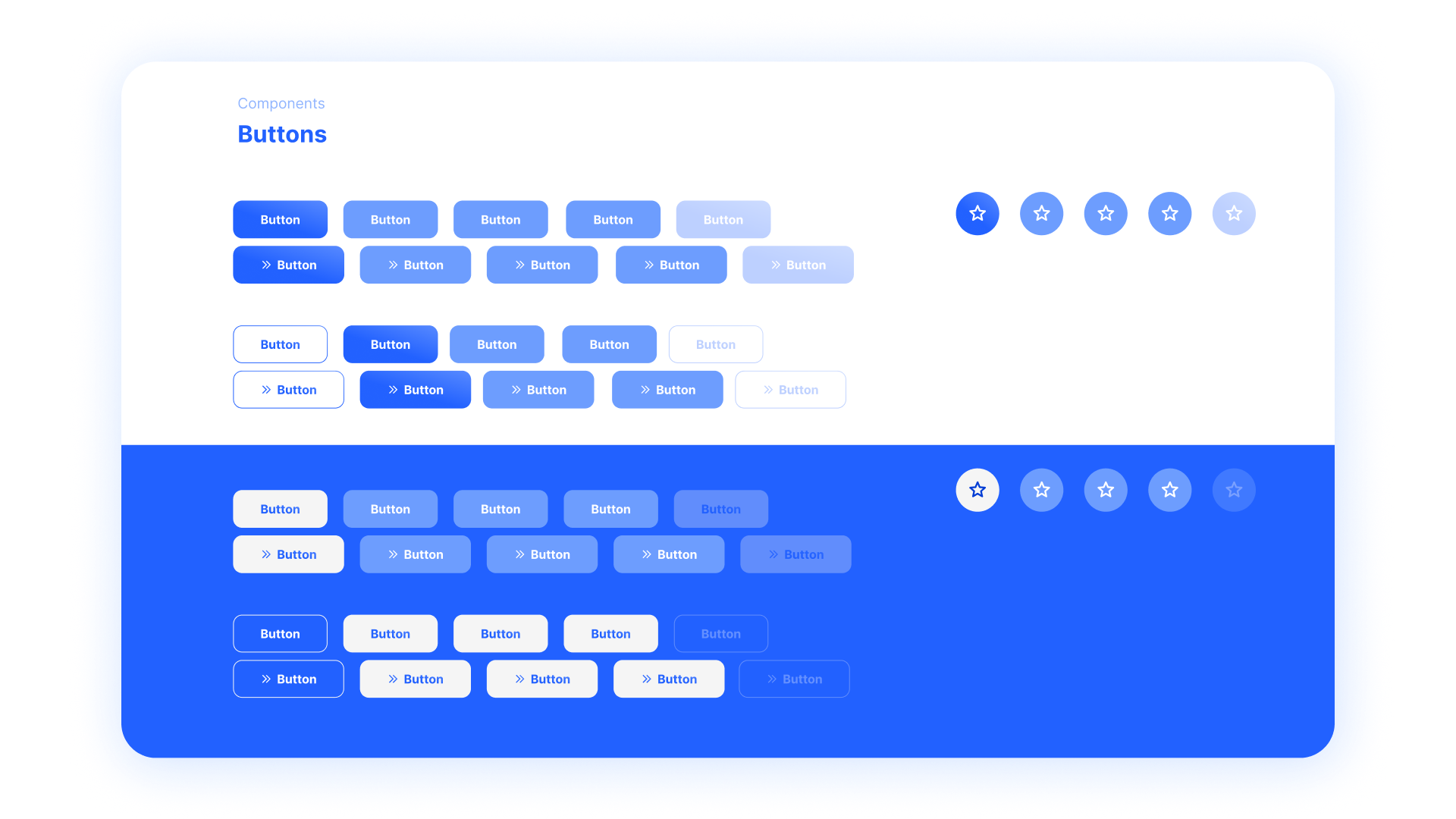
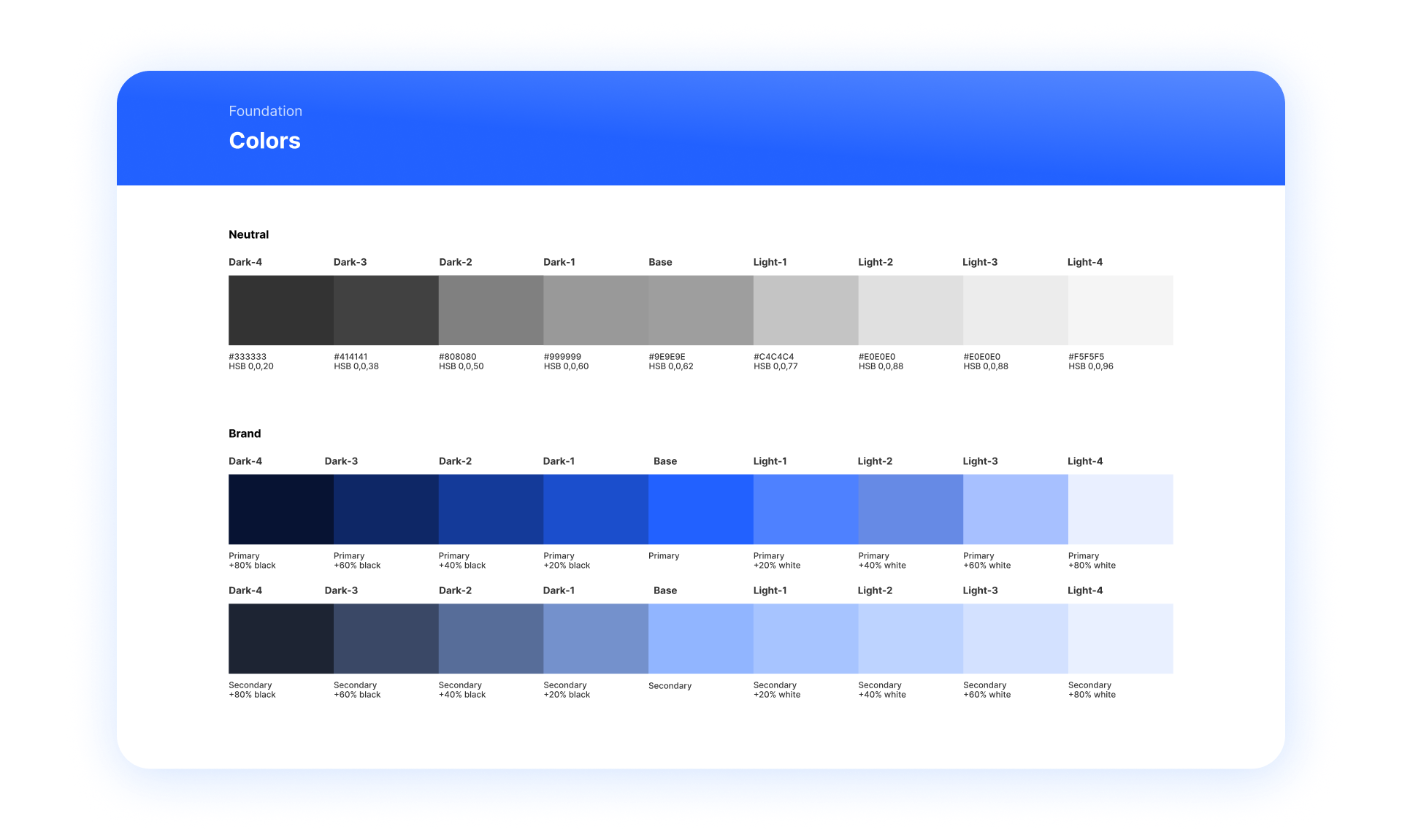
Elementi di Design System






![]()